Cinephoria Case Study
Designing an end-to-end app to make identifying movies and series simple, enjoyable, and effective
Role: UX/UI Designer
Timeline: 4 weeks (80 hours)
Tools: Figma, Maze, Adobe AE, Adobe Photoshop
Project Overview
Project Timeline
Background
The Cinephoria App aims to provide movie enthusiasts with a seamless and delightful solution to access comprehensive information. Using cutting-edge technology, users can effortlessly discover pertinent details about the films they're viewing. With the continuous growth of the streaming industry, there exist numerous possibilities to delve into creative concepts and introduce compelling features to enhance the app's user experience.
Problem
Consumers of streaming services are presented with a myriad of choices, including platforms like Netflix, Hulu, Amazon, HBOMax, Disney+, YouTube TV, and Showtime. Frustration arises when you desire to watch a particular movie or series but are uncertain about its availability on a streaming service. Likewise, while engrossed in a movie, encountering an unfamiliar actor prompts the desire to swiftly recall their previous roles without waiting for credits or resorting to Google searches. Presently, there is a gap in the market, lacking a movie-focused app that caters to users' needs by providing these features and more.
Solution
Contemplating this challenge, I conceived a compelling notion – the creation of an application that empowers users to swiftly retrieve information about the content they're currently engaged with or seeking within the vast realm of movies, series, and documentaries.
In its initial phase, this idea envisions a straightforward and user-friendly interface. However, as the project evolves, I envision numerous opportunities to enhance and expand its functionality. The upcoming research stage of the project is crucial for validating my assumptions. Here are some of the features that I believe hold the potential to captivate and appeal to users:
Movie Finder: a feature that allows users to search for movies or series and find out which streaming service they can watch, rent, or buy the content from. Users can connect their subscribed streaming services to the application for immediate viewing on various devices.
Film/actor identifier: through an excerpt of dialogue from a film or series or a photo of the actor, the user can identify the content he is watching or the complete profile of that actor.
Favorite Artists/Directors/Producers: the user can "favorite" their loved artists or directors through the results of their searches. With those "favorites," the application will notify when a release regarding them, whether in streaming or the movies.
Research Phase
During the research phase, I opted for User Interviews and Competitor Analyses. These methods greatly aided my understanding of users' needs, goals, and behaviors. Through these approaches, I identified areas where users encounter difficulties with current movie-finding methods. Furthermore, they helped me develop empathy for the users and ensured their needs remained at the forefront throughout the design process.
Identify user pain points with current movie-finding methods.
Validate design decisions and features.
Gather insights into the user experience of other apps.
User Interviews
Through interviews with 5 movie-lovers, I was able to gain valuable insights into what users wanted from a movie app, which enabled me to create an app that users would find useful and enjoyable.
User Insights
Easy app to use and comprehensive information on movies and TV shows.
Quickly search for movies and Tv shows, cast/crew information, and easy access to streaming services from the app.
Identify films they're watching and design the "describe movie summary" search tool to remember movie names they can't recall.
Affinity Map
Click here to view the Affinity Map for this project. Explore the various group subjects that gave me insights, validate assumptions, and prioritize features.
Competitive Analysis
The competitive analysis process was essential to conclude that all movie finder apps needed a more user-centered design. Some were relevant due to the features they offer, others for their design, and still others for their popularity. However, all of them could take user experience to the next level if their services were combined.
What makes the ”Cinephoria” project particularly interesting is that none of the competitors can identify movies or actors by images or audio.
User Persona
Carlo habitually logs into two movie apps he loves when watching a movie. Cinema and series are two of his favorite pastimes, and having an app that optimizes his time would be a great advantage. One thing that particularly stood out in his interview was that, even with good functionality, he won't use an app if its design is bad.
Task Flow
To check the steps the user will take to accomplish two of the app's main features, I did two different task flows that clearly understand how the app's screens and features are interconnected and how users will navigate through them. That helped make the design more intuitive and user-friendly, aiming to increase user engagement and satisfaction.
The first feature enables users to access information about a movie or cast with just one tap. The second feature allows users to access the camera feature easily. Both features are accessible through a search engine that recognizes films and series by audio or image.
TASK 1: Searching for information (like the cast, summary, year, etc.) of a movie while watching it.
TASK 2: Searching for a name of an actor while watching the movie (using the app’s photo camera).
Branding
I chose the name "Cinephoria" for this app because it encapsulates the intense excitement and passion associated with watching a movie. It combines two words: "cinema" and "euphoria.” Furthermore, this name reflects the feeling of having a quick and positive response when the user can easily access more information about their movie or actor with just one tap.
I used bright and vibrant colors, such as red, orange, and yellow, in my color palette because they are commonly used in movie posters and other film-related materials. They still evoke the energy and excitement associated with the name "Cinephoria.”
Sketches
Once the task flows were designed, I confidently utilized my sketches to effectively visualize the user's navigation through the app and ensure that all relevant information was presented on each screen.
Wireframes
During the wireframing process for the Cinephoria app, I aimed to enhance the representation of the sketches I had previously created. To achieve this, I focused on incorporating design principles such as clear navigation, easy-to-read fonts, and consistent design elements throughout the wireframes. Additionally, I drew inspiration from other apps with similar features, identifying best practices and integrating them into my wireframes while adding unique and innovative improvements.
Usability Testing
Goals
The aim of Usability Testing was to identify shortcomings and improve the user experience by assessing design elements such as user-friendliness, responsiveness, and effectiveness.
5 moderated and 10 unmoderated Usability Tests were conducted through Maze;
Participants were asked to complete three tasks;
Task 1: Tap the Search icon to identify a movie.
Task 2: Use the camera icon to access Camera Mode and take a picture of the actor to identify his name.
Task 3: Type the name of an actor and enter Search for the actor's biography information.
Results
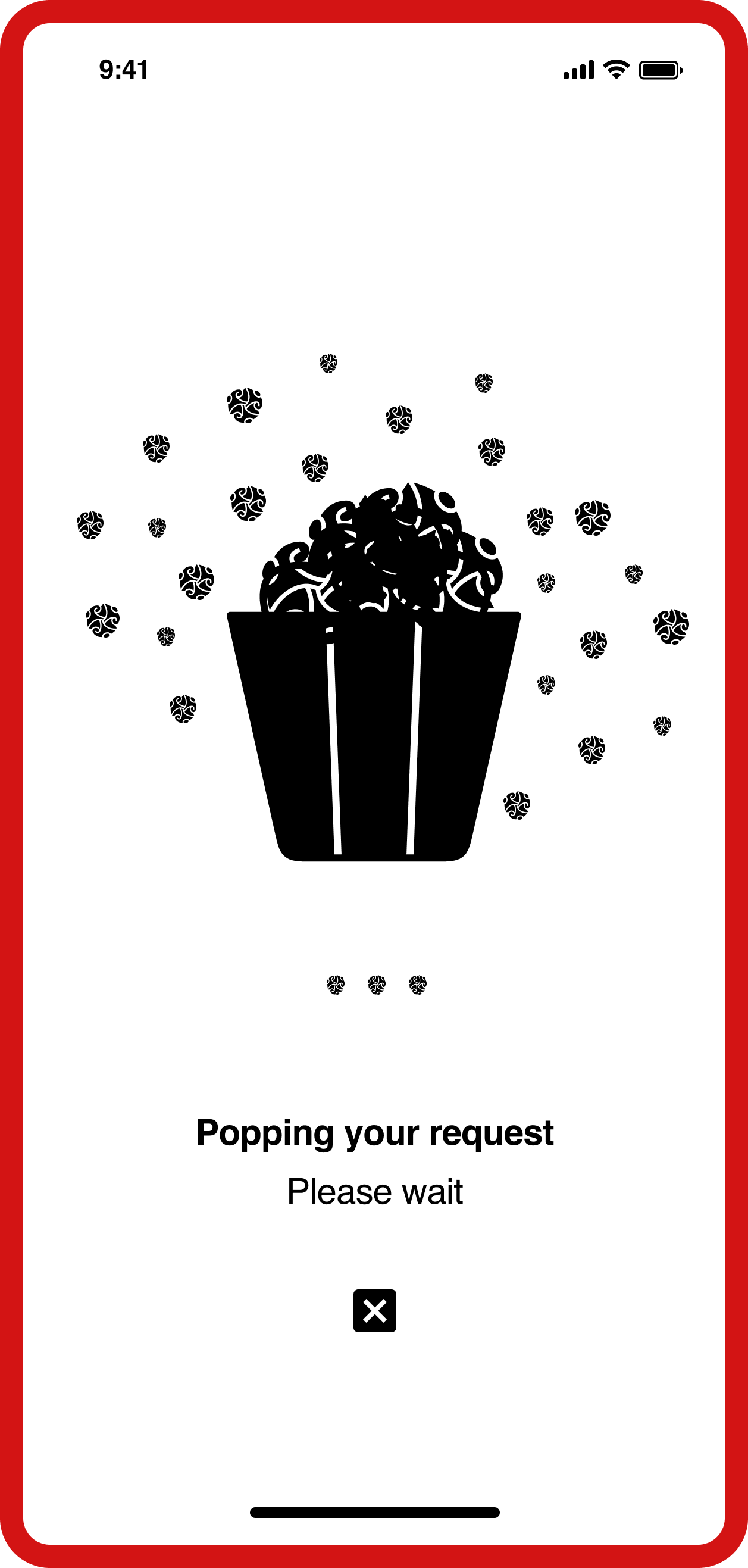
The overall results of the Usability Testing were positive. Users could easily accomplish the tasks on both moderated and unmoderated tests. They were impressed with the app's aesthetics and concept and found it intuitive and user-friendly. However, some users found the home icon confusing, and the "popping popcorn" animation could be improved to make it more convincing.
Iterations
To address these issues, I have adjusted the home icon and animation. I have also increased the contrast of the logo to make it more visible. I’m confident these changes will improve the user's experience and make the app more enjoyable.
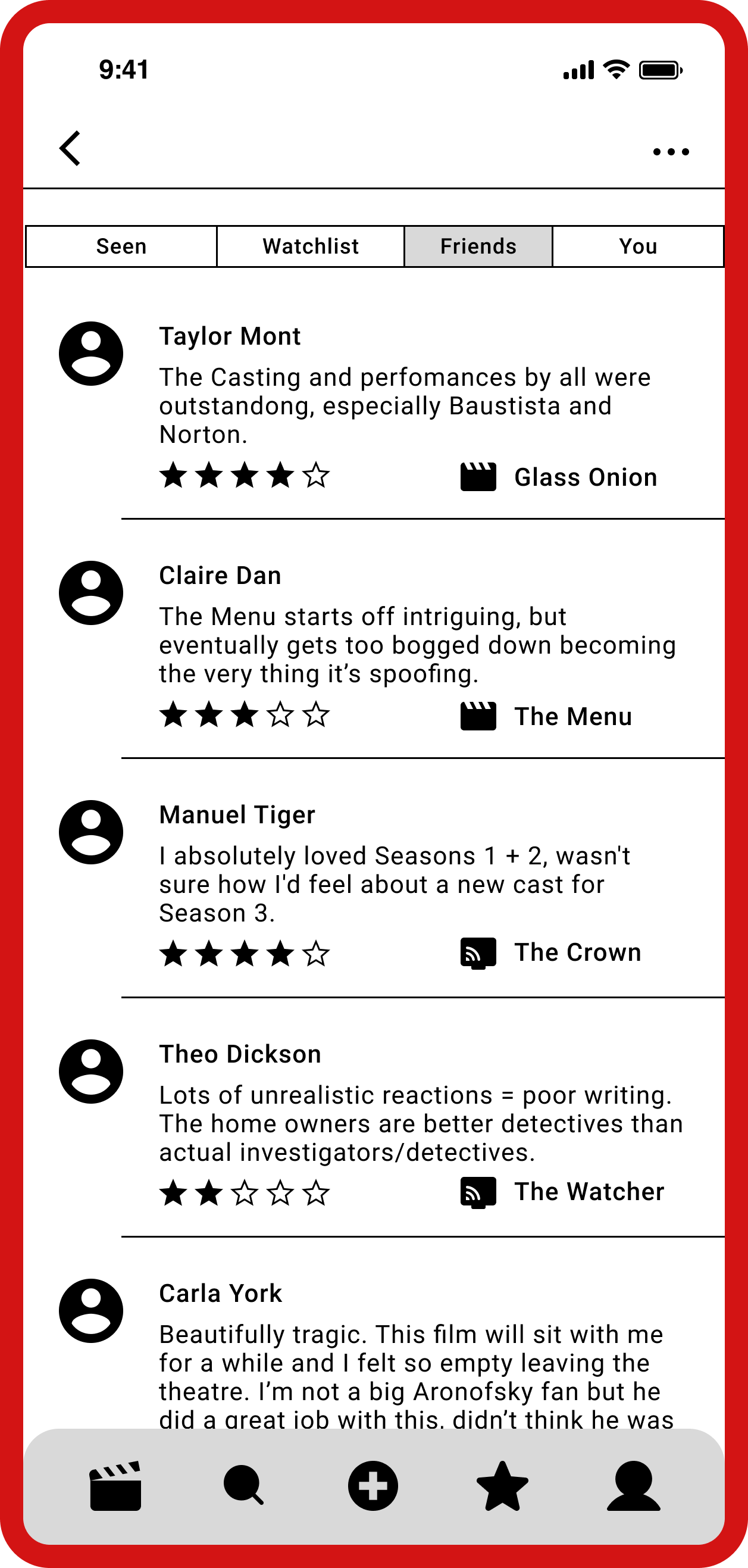
Final Design
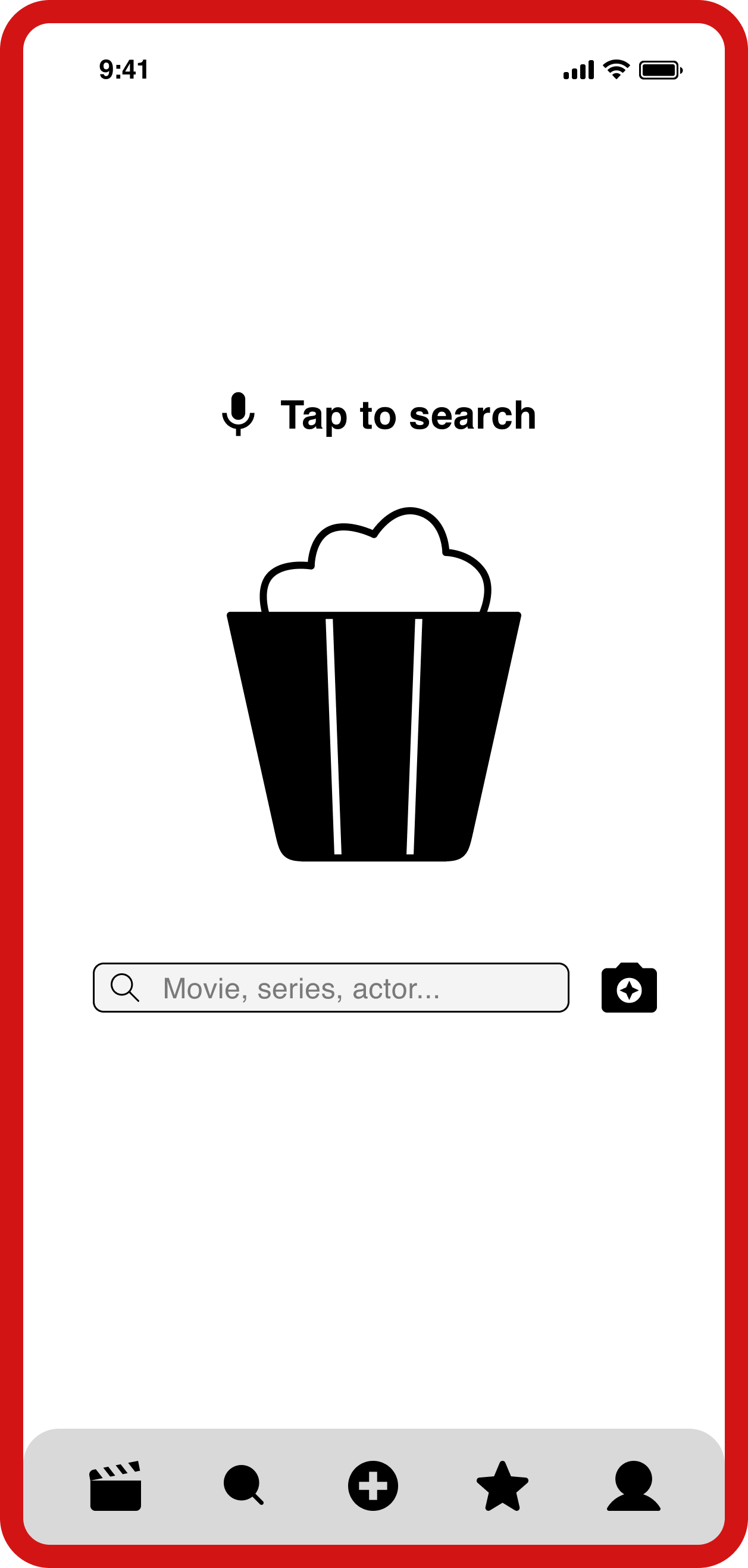
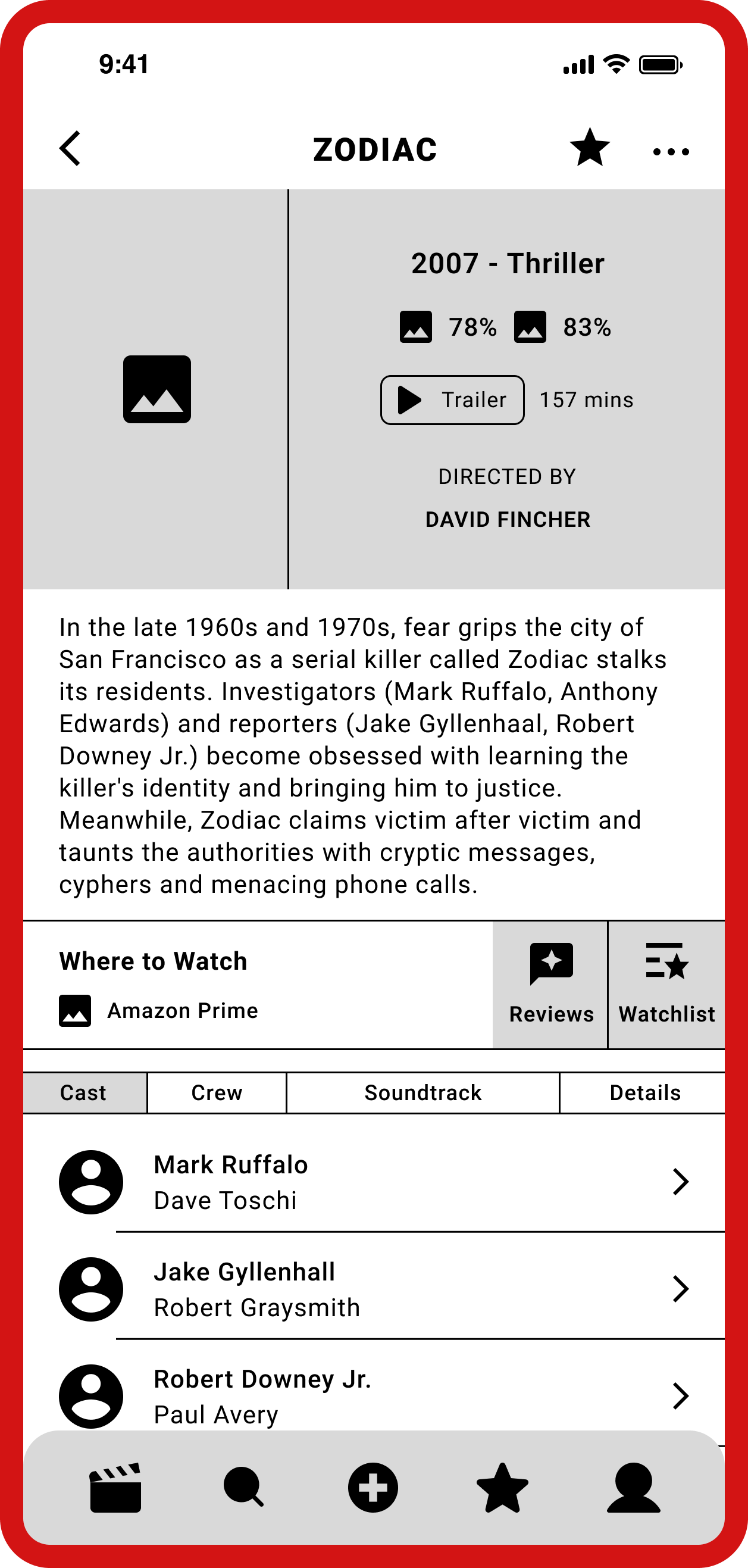
Are you enjoying a movie and want to learn more about it?
Clicking on the star instantly adds your favorite actor, director, or movie to your Favorites page!
You'll have all the information you need just one tap away!
Why not activate camera mode and take a snap of the actor on TV?
You can then easily check out all the amazing projects he's been involved in!
Plus, you'll get notifications about all the latest news related to them.
CINEPHORIA offers great features for an enjoyable experience while accessing information about your favorite movies or series.
Final Thoughts
This was my most recent project, and I felt more confident about it because I had a better understanding of the tools I chose to use.
The Cinephoria project improved my design process and efficiency in Figma. Incorporating user feedback was vital. It helped me identify areas for improvement and make changes that enhanced the user experience, such as adjusting icons, improving color contrast, and revising spacing.
If I had more time, I would conduct additional moderated usability testing using the Maze tool. Moderated tests provide a more detailed interpretation of results. Maze flags incomplete tasks during testing, but without a moderator, it can be hard to understand the reasons behind them. This was a challenge in some of my past projects.
Others you may like
WhatsApp Scheduler